31 January 2025
How to Choose the Best Mobile App Development Company for Your Business Read More - Premium App & Web Development With Limited-Time Savings  Enjoy 20% Off All App & Web Services
Enjoy 20% Off All App & Web Services  Claim Your Offer Today -
Claim Your Offer Today -
Most business apps fail long before the user reaches the second screen. They’re clunky, hard to navigate, and feel like someone designed them without understanding real business needs. Whether you’re in logistics, finance, healthcare, or enterprise operations, your users expect clarity, speed, and seamless interaction. When that expectation is broken, adoption drops. So does performance.
Mobile app design is not about making things look good. It’s about structuring functionality to support tasks, reduce effort, and help people work better. Business apps must handle complexity without showing it. That takes strategic design grounded in user behaviour, aligned with business workflows, and executed with precision.
This guide walks you through everything required to create effective app designs for business from interface structure and user flows to design tools, testing, and collaborating with expert mobile app designers.
If you’re building an app that needs to perform as well as it looks, you’re in the right place.
Mobile app design is more than colours and layout. It’s the combined process of planning, structuring, and crafting a seamless user experience and a visual interface that works together to guide users through your app effectively. At its core, it includes two essential elements: User Interface (UI) and User Experience (UX).
UI (User Interface) is the visual aspect of what the user sees, touches, and interacts with. This includes the app’s layout, buttons, icons, spacing, typography, and colour scheme. On the other hand, UX (User Experience) is about how it all works together. It focuses on usability, logical flow, ease of navigation, and ensuring that the app helps users accomplish tasks without friction.
To understand how to design apps that drive value, especially in a business context, you need to go beyond just mobile app UI design and embrace the entire strategy behind it.
It’s common to confuse mobile app design with mobile application design and development as a whole. But there’s a clear distinction.
Design is about planning and creating the look, feel, and flow of the app.
Development involves turning those designs into functional code that runs the app.
Both are essential, but design comes first. Without a well-thought-out design, development is like building on shaky ground. Businesses must ensure they invest the right time and expertise in app design best practices before writing the first line of code.
A consumer shopping app and a B2B field service tool may both live on a phone, but they are worlds apart in purpose and functionality. Business app design is far more than just putting together attractive screens.
It needs to align with business logic, operational goals, and user roles. The workflows are often more complex, requiring careful consideration of how different users interact with the app.
For example, a logistics manager may need access to real-time vehicle tracking, while a driver might need a simplified interface that works offline. These decisions directly impact your team’s productivity, user adoption rates, and even revenue performance.
That’s where custom design for apps becomes essential. Pre-built templates or one-size-fits-all designs often fail to capture the nuance and flexibility businesses demand. You need an app that not only functions well but also reflects your brand identity, supports growth, and integrates seamlessly with your systems.
When we talk about app designs for business, we’re talking about an approach that considers:
Strategic layout based on business priorities
Task-focused user flows built for productivity
Brand-aligned UI that reinforces your credibility
Accessibility and responsiveness for varied user environments
Data visualization (charts, graphs, reports) that helps in faster decision-making
Security prompts and permissions handled with UX in mind
A successful mobile app UX design is about delivering clarity, confidence, and control to your users. It ensures that every action feels intuitive, and every feature adds value.
Understanding how mobile design impacts various industries can help clarify its role in real-world success. Below are some of the most common types of business apps that require intentional, tailored design:
Each of these categories relies on different principles of iOS and android app design practices, but all demand strong UX fundamentals. No matter the industry, the goal is the same: make the app easy to use, visually aligned with the brand, and able to deliver value without confusion.
Great business apps are the result of deliberate choices made by experienced mobile app designers. These professionals combine visual design, psychology, and systems thinking to create interfaces that serve business goals.
Whether you’re working with an in-house team or an agency, ensure your designers understand both mobile app UI designs and UX logic. They should have a portfolio of best mobile app designs tailored to business use cases, not just pretty screens, but functioning solutions.
Investing in experienced app designers means fewer revisions, faster adoption, and a better end-product that can compete in your industry.
A well-designed business app isn’t just a polished interface. It’s a competitive advantage. Good design influences how users feel, how they interact, and how often they return. In the context of business, this translates directly into acquisition, retention, and revenue growth.
When users first open an app, their decision to continue using it often comes down to clarity. If they don’t understand how to perform a task, they’ll leave. That’s where thoughtful mobile app UX design makes a difference.
Take Headspace, for instance. Its simple interface, calming visuals, and intuitive navigation have helped it become a leader in the mental wellness space. But what sets it apart isn’t just branding, it’s how easy it is for users to discover, try, and stay consistent with its features.
In B2B settings, clarity of user flow is even more critical. An operations manager using a warehouse management app must be able to scan inventory, access records, or schedule deliveries without any training. Every extra step or visual clutter slows them down. Good business app design eliminates friction, reducing cognitive load while improving speed and satisfaction.
Many businesses mistakenly believe that adding more features is the answer to user retention. But features alone don’t hold users’ experience. Smart mobile app UI designs guide users naturally through workflows and make their lives easier.
Consider Uber. The app removes guesswork by giving users real-time updates, one-touch actions, and micro interactions like animations when a driver is approaching. These subtle design elements are part of a well-crafted experience that makes the app feel reliable and effortless.
Business users, whether field agents or C-level decision-makers, expect similar fluidity. A field service app with poor UX can result in missed tasks and errors. But one that uses real-time feedback, intuitive icons, and role-specific views will increase productivity and satisfaction.
Design is no longer a support function. It’s a growth engine. According to the 2024 report, companies that invest in user-centered digital design outperform their peers by 32% in revenue growth and 56% in shareholder returns. The message is clear strategic, well-executed design drives measurable business results.
When it comes to mobile application design and development, those returns come from faster task completion, lower churn, and higher product satisfaction. In real terms, this means fewer support calls, faster training, more engaged users, and cleaner analytics across your app ecosystem.
Modern businesses are shifting from treating app design as a surface-layer decision to making it part of core product architecture. Leading B2B platforms today like Salesforce, Monday.com, and ServiceNow build design thinking into every sprint. It’s how they onboard enterprise clients at scale and keep them engaged for years.
What separates App Designs for business from generic UI is depth. The design reflects your logic, your goals, your users. It removes friction at every step turning a 10-click process into 3, helping people move faster, and giving leadership better data in the process.
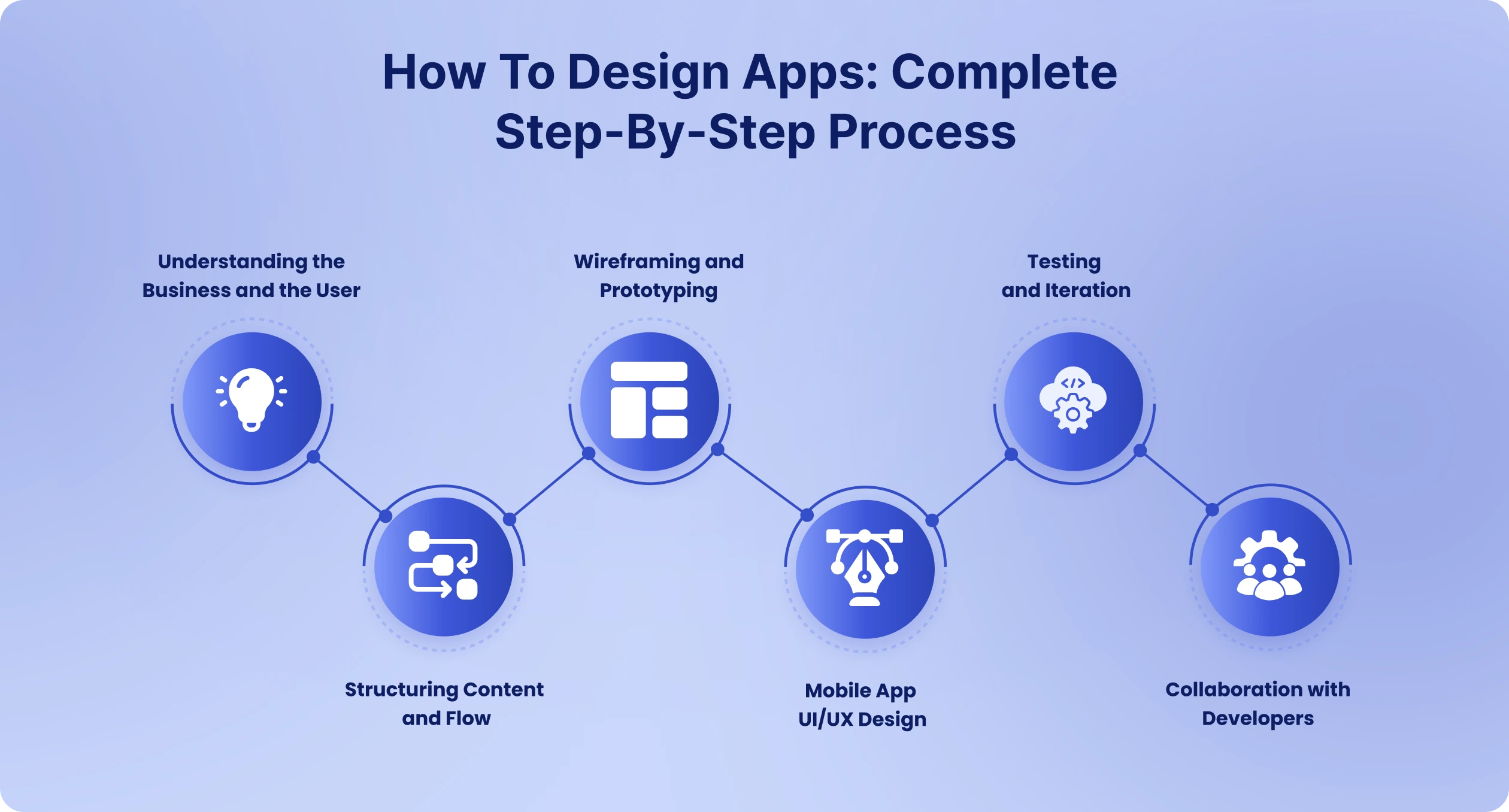
Creating a business mobile app that performs well in real-world conditions isn’t a matter of luck, it’s the result of a deliberate and structured process. Good app designs for business are not just about visuals but about building digital systems that solve problems, align with goals, and make day-to-day work easier for users. Here’s how that process unfolds.

The first step in any effective mobile app design process begins with deep discovery. This phase is where business stakeholders, product teams, and app designers come together to understand two critical aspects: the business goals and the end users.
Business goals define the problem your app is solving. Are you trying to streamline operations? Improve customer onboarding? Offer self-service support? Without clarity here, it’s easy to fall into the trap of building features nobody needs.
Just as important is the user research. Who will use the app? What are their tech habits, their challenges, their contexts of use? A sales agent in the field needs something entirely different from an operations manager behind a desk. Interviews, observations, and even analytics from existing tools help shape a realistic user persona and use-case map.
This early understanding sets the tone for every decision that follows.
Once goals and users are clear, the next step is designing the information architecture. This involves organizing the app’s structure so that users can find what they need quickly and intuitively.
Think of this as creating the app’s skeleton. Navigation hierarchies, content groupings, and feature placement are mapped out here. A poor structure can make even the best-looking app feel confusing and frustrating. But when information is organized logically, users can move through tasks with confidence.
This step includes site maps and task flow diagrams that show how users will move from point A to B to complete an action. A logistics app, for example, might begin with a dashboard, flow into route assignments, and end with real-time tracking of each screen connected through seamless transitions.
With structure in place, mobile app designers begin to wireframe. Wireframes are simple, grayscale layouts that show where each element will live on the screen. They strip away color and branding to focus on layout and functionality.
These are not static drawings. Prototypes created from wireframes let stakeholders test the app’s interaction logic before a single pixel is colored. This phase helps teams validate key interaction choices before development. Is the login process smooth? Can a user create a report in two taps instead of five?
Tools like Figma, Sketch, and Adobe XD are industry standards for wireframing and prototyping. They allow quick changes, stakeholder feedback, and early testing all before moving into high-fidelity designs.
With feedback on wireframes collected and flows finalized, the next step is building out the visual identity. This is the heart of mobile app UI design. Here, designers bring the app to life with branding, colors, typography, spacing, imagery, and interaction cues.
The goal is not just to make the app attractive, but to make every screen feel intentional. Visual consistency increases trust. Spacing affects clarity. Color psychology influences behavior green to indicate success, red for errors, blue for trust and navigation cues.
This is also where platform-specific differences come into play. Android’s Material Design guidelines prioritize shadows, grid systems, and gesture-based interactions, while iOS Human Interface Guidelines focus on depth, clean typography, and dynamic motion. Good design respects these standards while staying true to your brand.
If UI is the look, mobile app UX design is the feel. This step ensures that every interaction is logical, every transition smooth, and every gesture mapped to user intent.
UX design considers:
How quickly a user can complete a task
What happens if they make a mistake
Whether they need feedback during or after an action
How navigation adapts to different roles or permissions
This is especially critical for business app design, where complexity often meets scale. For example, a sales CRM app might use conditional flows to show different screens to a sales rep versus a regional manager. Designers use personas and journey mapping to ensure these flows feel natural and efficient.
Microinteractions like haptic feedback when tapping a button or progress indicators during loading also play a big role here. These small touches add clarity and rhythm to the app experience, improving user satisfaction without overloading the interface.
Design teams never treat the first draft as final. Once high-fidelity prototypes are built, it’s time to test with real users, ideally people from the actual business environment where the app will be used.
Usability testing reveals gaps in logic, confusing elements, or missed opportunities. Maybe a call-to-action isn’t noticeable enough, or a key feature takes too many steps. The earlier these insights surface, the easier and cheaper they are to fix.
Designers iterate by tweaking layouts, refining copy, adjusting interactions, and smoothing the overall flow until the app feels fluid, complete, and ready to hand off for development. This stage separates functional apps from apps that truly work well in the hands of users.
Once designs are finalized, a clean handoff to developers is critical. Tools like Figma Inspect, Zeplin, and Adobe XD’s Developer Mode allow teams to export specs, spacing values, font sizes, and assets all ready for implementation.
Designers and developers must stay aligned here. Regular check-ins, shared libraries, and use of design systems ensure that what was intended in the design gets accurately translated into code. This helps prevent mismatches that cause rework, delays, or worse, disconnected user experiences.
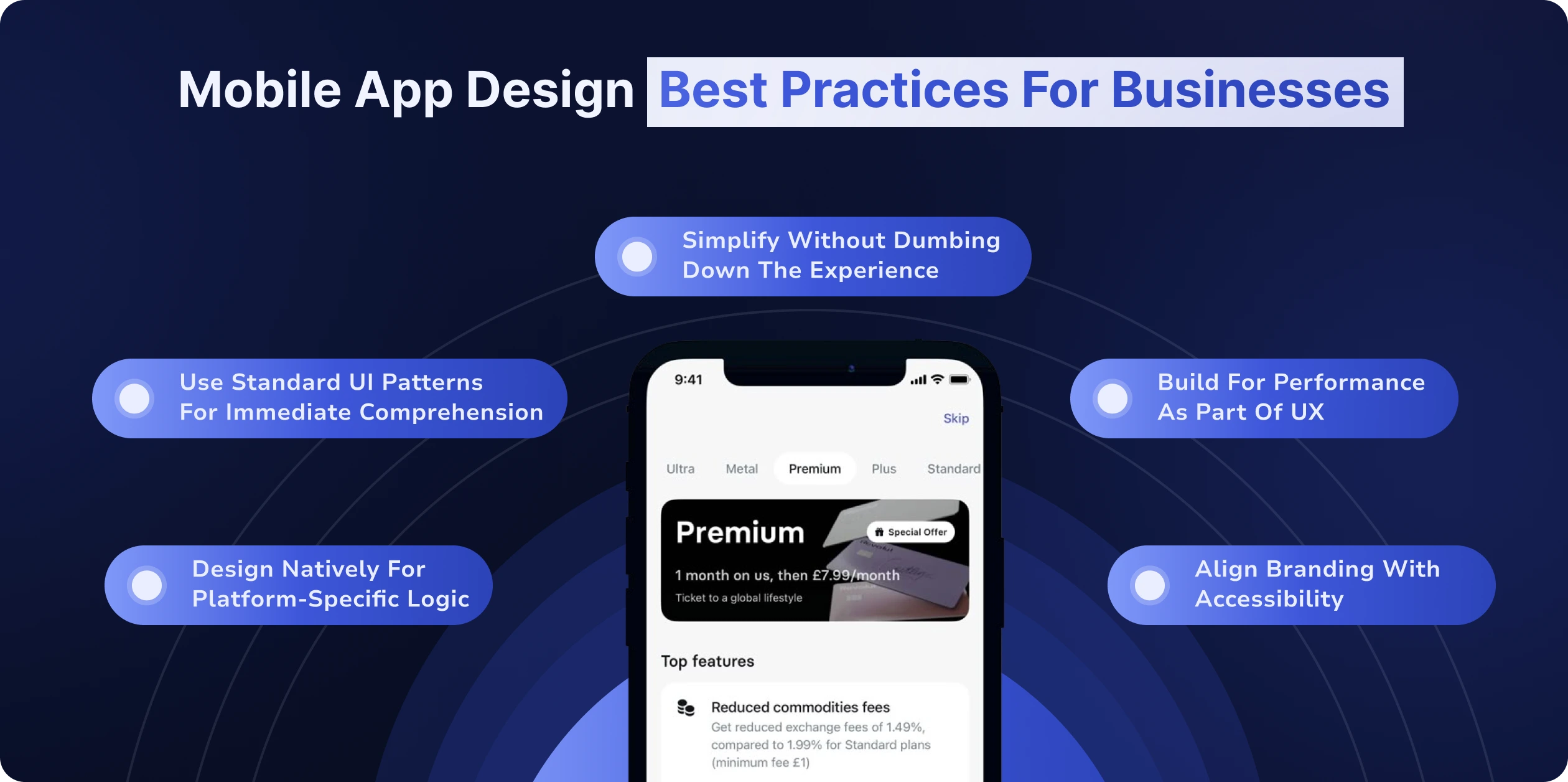
Designing business mobile applications requires more than aesthetic skill or trend awareness. It calls for precision, a deep understanding of platform behaviours, and the ability to translate complex business workflows into streamlined, intuitive digital experiences. According to a study, 21% of users abandon an app after the first use, with poor mobile application design and development usability issues being key contributors. Here we have listed down some of the mobile business app design best practices that businesses can follow: .

One of the most overlooked aspects in enterprise mobile apps is platform behavior. A uniform interface across iOS and Android may appear efficient from a development perspective, but it directly undermines user trust and usability. Users on iOS expect dynamic transitions, modal sheets, and gesture-based back navigation. Android users are accustomed to the material design hierarchy, floating action buttons, and deeper layering.
A logistics app, for example, might include route assignment features and real-time vehicle monitoring. On iOS, location permissions, real-time refresh indicators, and native bottom-tab navigation must behave in accordance with Apple’s guidelines. On Android, sticky filters and context-aware floating buttons are not optional; they are baseline expectations.
Designers must architect the UI and interactions according to native mobile app design guidelines, ensuring each platform delivers a tailored and intuitive user experience without compromising functional parity.
In business-critical workflows, there is no room for guesswork. Users should understand how to use the interface from the very first screen. This is not a constraint on creativity, it’s a discipline that increases speed, trust, and retention.
Standard components such as tab bars, input fields, dropdown selectors, snackbars, and list views are not arbitrary. They exist because they have been tested across millions of sessions and optimized for touch, clarity, and feedback.
If your warehouse operations team needs to assign incoming shipments, the screen must make status states, action buttons, and filters immediately recognizable. The use of established UI elements reinforces user confidence and minimizes onboarding time.
Key standards include:
Using predictable input formats (e.g., number pads for quantity fields)
Aligning iconography with OS-level guidelines (not just visual style, but behaviour)
Applying motion feedback (e.g., ripple effects on Android) for touch confirmation
These patterns reduce user friction while preserving visual clarity in high-stakes environments.
Simplicity in design is often mistaken for reduction. In business apps, simplifying the user interface doesn’t mean stripping features, it means reducing noise and cognitive load while allowing expert users to operate at full capacity.
Mobile app UX design should prioritize task orientation: What is the user trying to achieve, and how can the system anticipate that intent? Progressive disclosure is one technique where features are hidden until contextually relevant.
For example, in a field-service application, a technician checking in at a location might initially see task details and map navigation. Once the task begins, additional tools such as image uploads, parts inventory, and digital signature capture appear as needed.
A layered interface approach supports power users without overwhelming new users. It gives just enough information at each step, maintaining a clean visual structure that scales across screen sizes.
Design and performance are inseparable. Every lag, unresponsive element, or loading delay directly degrades the user experience even if the UI is flawless.
From the design side, this means:
Minimizing heavy graphical assets and animation layers
Prioritizing native fonts and system colors for better load handling
Designing visual fallbacks for slow network conditions (e.g., skeleton loaders or offline states)
A finance dashboard might include real-time graphs and data streams. Designers must ensure the visual renderings are optimized, color gradients are lightweight, axis labeling doesn’t overload the screen, and transitions between tabs don’t cause lag. Performance-conscious design preserves both usability and trust.
In B2B apps, branding is not a cosmetic layer. It communicates authority, trust, and consistency across every interaction. However, branding must always coexist with accessibility. Poor contrast, illegible fonts, or inaccessible interactions hurt both user experience and compliance.
Strong mobile app UI design includes:
High-contrast color schemes that meet WCAG 2.1 standards
Font hierarchies that adapt responsively to screen size and scaling preferences
Meaningful iconography supported by text labels
Dynamic theming that respects user system preferences (light/dark mode)
Accessibility is no longer optional; it’s a baseline. And for enterprise apps being deployed across distributed teams, regions, and abilities, inclusive design is a business enabler.
| Design Attribute | iOS | Android |
|---|---|---|
| Navigation | Bottom tab bars, gesture back, native modals | Navigation drawers, bottom nav, contextual backstack |
| Typography | SF Pro font, dynamic sizing | Roboto or Google Sans, scalable type systems |
| Primary Actions | Right-aligned CTAs, clean headers | Floating action buttons, extended bottom sheets |
| Motion & Feedback | Subtle transitions, haptic feedback | Ripple effect, animated state changes |
| Visual Hierarchy | Depth through shadows, layered modals | Elevation layers, card-based layout |
| Component Behavior | Consistent gestures, drag-to-dismiss sheets | Toasts, bottom sheets, swipe actions |
When developing a business mobile app, one of the earliest decisions is choosing between a custom-designed interface and a ready-made template. At first glance, templates seem convenient. They’re faster to deploy, they offer ready-built components, and they reduce the cost of design upfront. But this convenience is rarely aligned with long-term business goals. Custom design, while requiring deeper investment, delivers a tailored solution one that scales with business logic, user expectations, and operational workflows.
Templates may check off cosmetic requirements, but they fail in depth. They weren’t built for your users, your systems, or your branding. And when scaled, they introduce rigidities that cost more to correct later. This is why custom app design remains the gold standard for enterprise and growth-focused businesses.
Custom app design is not just about control, it’s about business alignment. It allows your app to behave the way your team works. Every screen, flow, and transition can be architected around task efficiency, brand personality, and user trust.
This level of alignment results in tangible outcomes: faster onboarding, fewer user errors, higher engagement, and more reliable analytics. When you work with skilled mobile app designers, the design process becomes an extension of your business strategy. They translate internal workflows into usable interfaces, ensuring that no feature is wasted and every interaction supports a goal.
Most importantly, custom-designed apps evolve alongside your business needs. As your business grows, the app grows with it without breaking core UX logic or disrupting brand consistency.
One of the biggest misconceptions is that templates save money. They save time upfront, yes but they rarely save cost in the full lifecycle. What you save on early design, you’ll spend on customization, workaround engineering, and redesigns to address poor usability or technical mismatches.
By contrast, custom-designed apps tend to have longer shelf lives, higher retention rates, and fewer update headaches. They’re built on real scenarios not placeholder logic. This is critical for apps that handle complex backend integrations, operational data, or customer-facing functions.
A quick breakdown:
Templates
Lower initial cost
Limited in scalability
Poor integration with complex workflows
Higher dependency on technical hacks for custom behaviour
Custom Design
Higher upfront investment
Designed around your real workflows
Scales cleanly as business logic evolves
Better UX, branding, and system integration
Templates may serve as a short-term MVP solution. But for production-grade enterprise applications, the trade-offs outweigh the benefits.
There’s a belief that custom design is too slow to keep pace with business demands. But with modern design workflows, that’s simply outdated. Skilled mobile app UI designers now use design systems, modular components, and collaborative tools to accelerate delivery without compromising quality.
Prototyping can begin in days. Stakeholders can review clickable flows early. And reusable design elements allow fast scaling across platforms and features. This allows businesses to get to market faster, with a solution that doesn’t need retrofitting after go-live.
Custom design gives you agility where it matters most at the user level, where precision and confidence drive engagement.
Once you commit to custom mobile app design, the next critical decision is selecting the right design partner. This isn’t about hiring someone who can make things look good, it’s about partnering with professionals who understand product thinking, technical workflows, and business constraints.
The difference between a good-looking app and a high-performing business tool lies in the quality of thinking behind the design. This section breaks down what to look for, how to evaluate agencies or freelancers, and the hidden signals that distinguish competent designers from strategic ones.
Experienced mobile app designers do more than move pixels. They think in workflows. They ask questions that go beyond the brief: What does the user need here? Where’s the friction? How does this integrate with your systems?
A skilled designer will explore task structures, permission logic, onboarding friction, and micro-interaction design. They’ll align visuals to your brand language without sacrificing performance or accessibility. Their strength lies in transforming operational problems into seamless digital solutions.
Always look for professionals with a hybrid perspective who understand both design and product thinking. Bonus if they’ve worked on apps within your industry, or in complex environments like logistics, health, finance, or enterprise operations.
Each route has advantages, but not all are suitable for business-critical apps.
For businesses launching or overhauling core apps, agencies with a strong UX process and multi-domain experience offer the most balanced and strategic value.
The wrong partner won’t just delay your project; they’ll create design debt that’s expensive to fix. Be mindful of these common red flags:
Evaluating a designer or agency should include live walkthroughs of past work, design rationale behind UX decisions, and clear alignment on process and collaboration style.
A great mobile app is never the result of design alone, it’s the outcome of exceptional collaboration between designers and developers. No matter how brilliant the interface looks in a prototype, if it fails to translate accurately into code, the end-user experience will suffer.
This is why integrating mobile app design with development is not a handoff. It’s a partnership. It ensures that intent matches implementation, and that the final product delivers on both function and usability. Yet, many businesses underestimate this stage. They invest in design but allow gaps to emerge during execution losing alignment, quality, and consistency along the way.
Good collaboration starts with shared understanding. Developers should be brought into the design process early during wireframes and even user flow discussions. This creates technical context and helps identify constraints before they become blockers.
Designers, in turn, must understand how developers implement layout, spacing, gestures, and transitions. That’s where tools like Figma Inspect, Zeplin, and Storybook come in. These platforms allow app designers to export specifications directly into usable code parameters, avoiding endless back-and-forth.
When both teams use design systems and shared component libraries, development becomes faster, cleaner, and more scalable.
Even small inconsistencies, mismatched font weights, pixel offsets, broken padding can derail the experience. And in business apps, this erodes user trust.
To avoid this, teams must:
Designers should also annotate critical UX behaviours: what happens on error, how the app responds offline, what loading states look like. These aren’t just visuals, they’re instructions for experience integrity.
A well-designed business app isn’t about trends or visuals. It’s about solving specific problems with clear, usable, and scalable experiences. In this guide, we covered what mobile app design means in a business context, how good design impacts performance, the process behind designing apps that convert, and how to avoid shortcuts that compromise your product.
If you’re building an app that drives real business results whether internal or customer-facing design is the first layer that must work, functionally and strategically.
Our tailored services ensure your app is perfectly aligned with your business objectives. Whether you’re a startup launching your first digital product or an enterprise optimizing internal operations, a strategic approach to business app development can provide seamless customer experiences and drive internal innovation.
Dev Story specializes in creating mobile applications that are not only fast and scalable but also purpose-driven. Our expert UI/UX design services ensure your app delivers intuitive, engaging, and user-centered experiences.
We combine proven experience and deep technical expertise across several industries, from e-commerce development to enterprise solutions, to ensure your business app design perfectly fits your vision and operational requirements.
Let’s discuss what your app should do and how we’ll help you design it.